The CSS units - rem and em
There are various CSS units. But, it's very important to choose the right CSS unit while working on a responsive design. In this post, I am going to describe the use of the CSS rem and em units.
The rem and em units are relative CSS units. So, now the question is relative to what? The rem unit is relative to the root element whereas the em unit is relative to the parent element. For example:
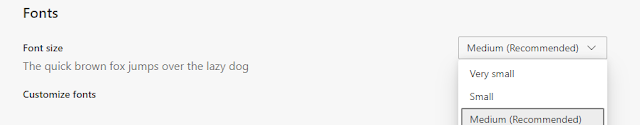
The default value of the rem unit is 16px. However, the user can change the default value from the browser settings that enhance the readability of the website according to the user.
Changing font-size from the settings will change 'em' only if the parent elements don't have defined size.



Comments
Post a Comment