Flipping Card

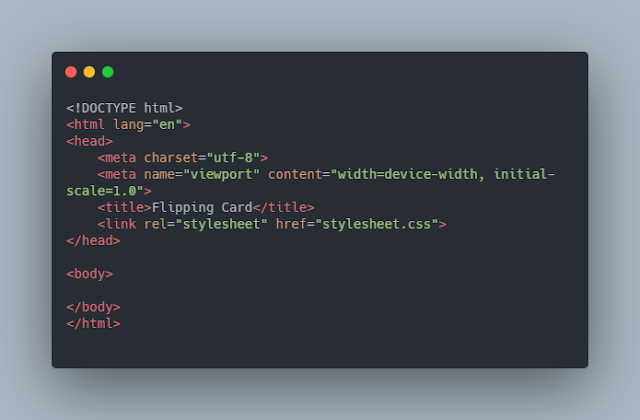
Want to learn how to flip a card on hover? Follow me along! The final result would be: The color shades used can be accessed from https://www.schemecolor.com/twitter-shades.php The twitter icon used can be accessed from https://icons8.com/icons/set/twitter The link to codePen https://codepen.io/bhadupranjal/pen/JjXdPOM So, let's get started. follow me along! Part I: Setting up the HTML Step 1: Create a new HTML file named index.html and add the basic HTML skeleton to it as shown. Step-2: Create a new CSS file named stylesheet.css . Don't forget to link this file to the HTML document. Step-3: First add a parent div with class="card-wrap" to add perspective (discussed later) to the card. I...
